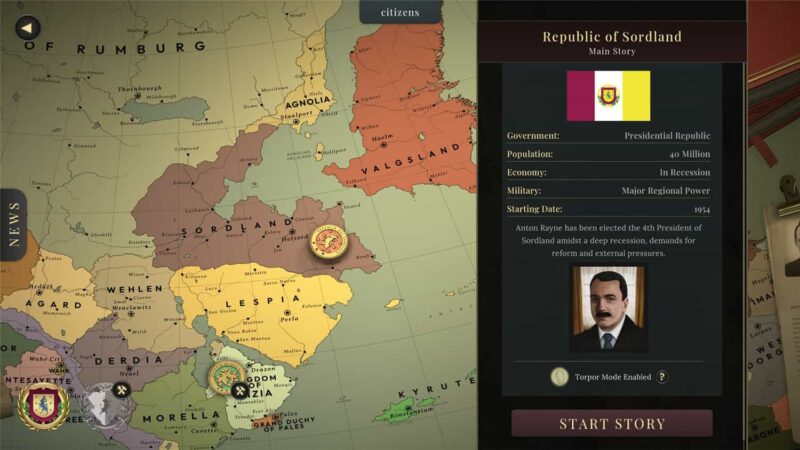
如图展示

CSS代码
在后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式,添加如下CSS代码:
/*常用语样式*/
.wiiuii-words-li{margin:5px auto;padding:5px;background:var(--body-bg-color);border-radius:var(--main-radius)}
.wiiuii-words-li:hover{background:var(--float-btn-bg)}javascript代码
在后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义javascript代码,添加如下jQuery代码:
// 评论常用语
$('.wiiuii-words-li').on('click', function() {
var $wiiuii_comment = $('#comment');
var wiiuii_com_text = $(this).find('span').text();
var wiiuii_com_original = $wiiuii_comment.val();
$wiiuii_comment.val(wiiuii_com_original ? wiiuii_com_original + ' ' + wiiuii_com_text : wiiuii_com_text);
$('.wiui_words').removeClass('open');
});PHP代码
第一步:在“../zibll/template/comments.php”子比主题的 template 目录下“comments.php”文件,搜索 smilie 在上方位置添加如下代码:

// 常用语函数
if (_pz('comment_words', true)) {
echo zib_get_input_expand_but('wiui_words');
}第二步:在“../zibll/inc/functions/functions.php”子比主题的 template 目录下“functions.php”文件,搜索 smilie 在“表情”上方位置添加如下代码:

© 版权声明
CATXE.COM





![植物大战僵尸杂交版V.2.088[手机端+平板端+电脑端+Mac端+防闪退+修改器+通关存档]-天亦资源网](https://catxe-1307059220.cos.ap-chengdu.myqcloud.com/wp-content/uploads/2024/06/25df719cd620240607132504.jpg)























暂无评论内容