前言
这个页面是在别人网站扒拉过来修改过的,代码有点乱,将就的用吧!打赏列表还没写完,也不想写了,有能力的可以自己写完,或者小伙伴打赏之后自己在线修改添加!先看图吧!
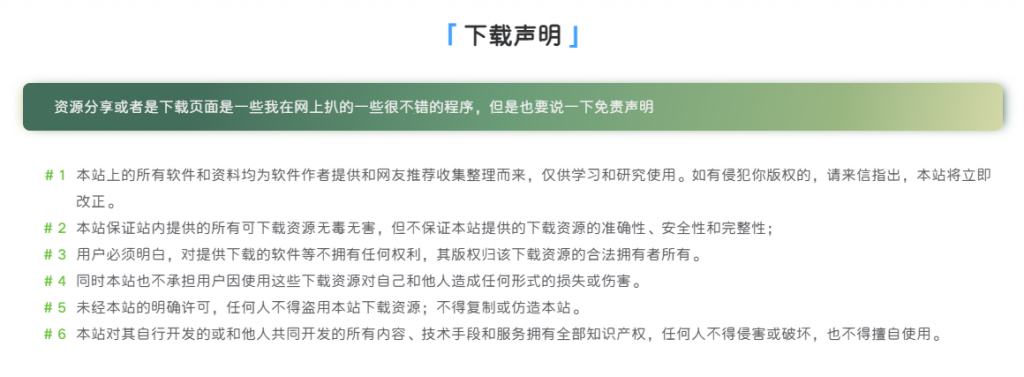
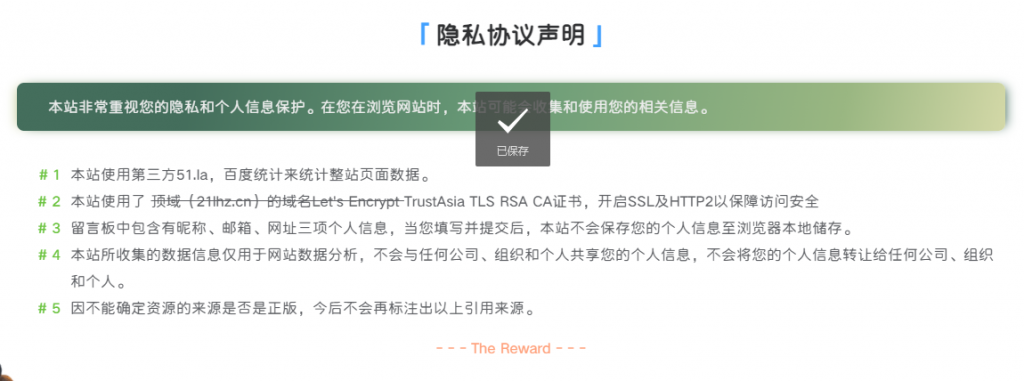
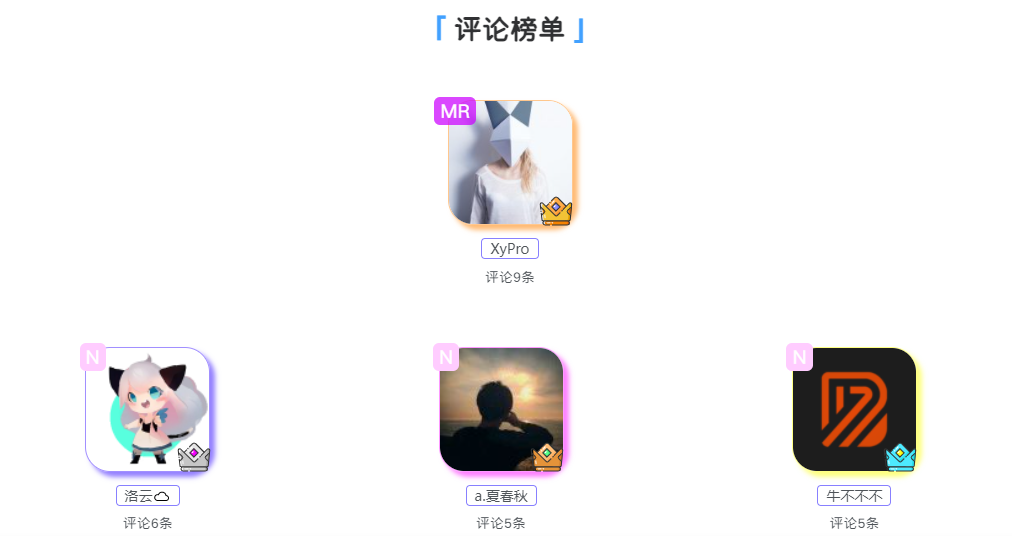
展示图





教程
路径/wp-content/themes/zibll/pages
在page里新建一个页面把下面的代码直接复制进去,然后添加页面就行了,还有最好你们还是把css下载到你们网站本地,要不然哪天站长舍弃这篇css代码,你们的网页就变成废页了!
新增评论榜单
此次增加评论榜单我就不偷懒直接发整页了,这样可以省去小伙伴修改的时间,添加有两处functions跟css!

functions代码
CSS代码
你们拿这些覆盖在原来的css上就行了
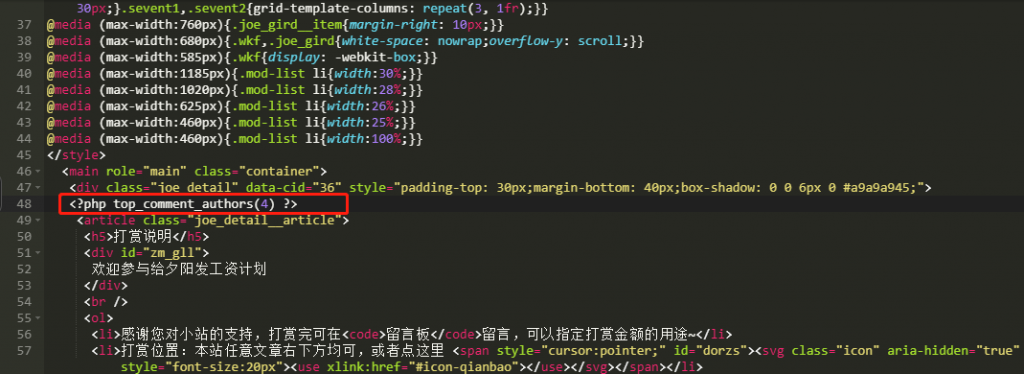
引入代码
我是在“article“上一行添加的,还是截个图吧。

<?php top_comment_authors(4) ?><?php top_comment_authors(4) ?><?php top_comment_authors(4) ?>
THE END






![植物大战僵尸杂交版V.2.088[手机端+平板端+电脑端+Mac端+防闪退+修改器+通关存档]-天亦资源网](https://catxe-1307059220.cos.ap-chengdu.myqcloud.com/wp-content/uploads/2024/06/25df719cd620240607132504.jpg)






 会员专属
会员专属














暂无评论内容