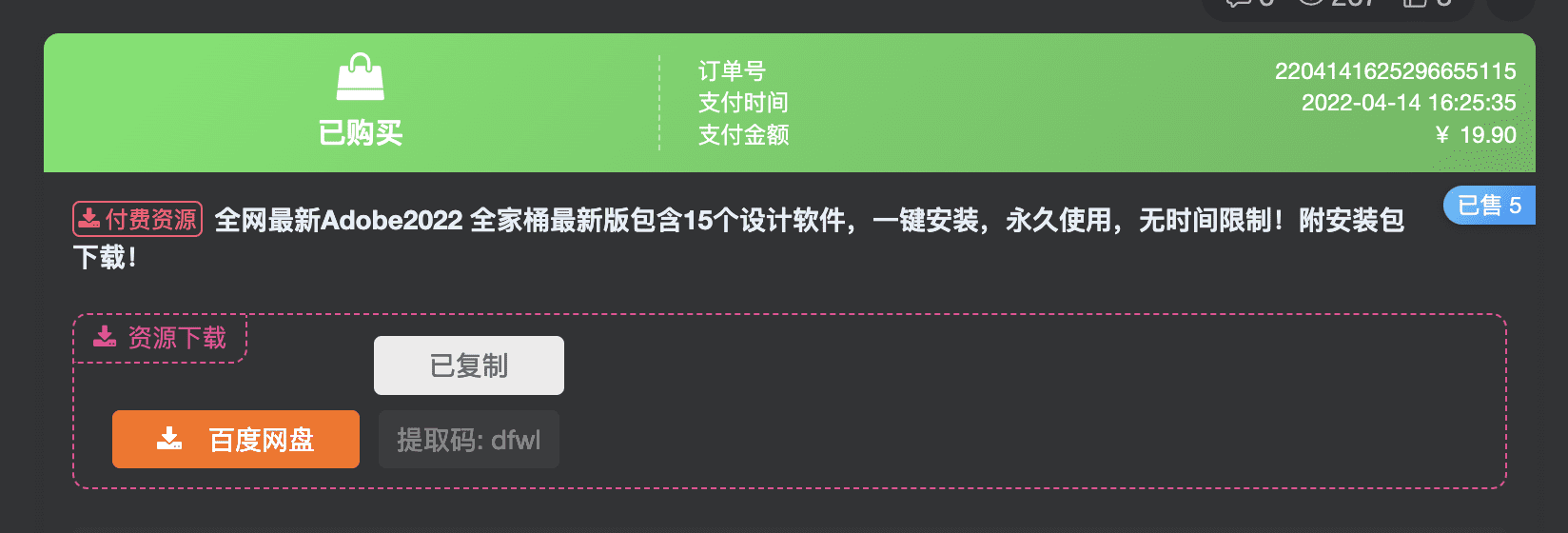
效果图

实现代码
CSS部分:
将本CSS代码放置子比主题设置->全局&功能->自定义CSS样式中
JS部分:主题设置->全局&功能->自定义javascript代码
/*
*作者:天亦网
*天亦网 www.catxe.com
*/
if(document.querySelectorAll(".but-download .badg")!=undefined){
const reg = /[a-zA-z0-9]/ig;
const copy1 = document.querySelectorAll(".but-download .badg");
for (let i = 0; i < copy1.length; i++) {
copy1[i].index = i;
copy1[i].setAttribute("data-before", "点击复制");
copy1[i].addEventListener("click", copyOperation);
copy1[i].addEventListener("mouseout", copyOk);
}
function copyOperation() {
var oInput = document.createElement("input");
let text = this.innerText;
text = text.match(reg).join("");
oInput.value = text;
document.body.appendChild(oInput);
oInput.select();
document.execCommand("Copy");
oInput.className = "oInput";
oInput.style.display = "none";
this.setAttribute("data-before", "已复制");
}
function copyOk() {
setTimeout(() => {
this.setAttribute("data-before", "点击复制");
}, 300)
}
}THE END






![植物大战僵尸杂交版V.2.088[手机端+平板端+电脑端+Mac端+防闪退+修改器+通关存档]-天亦资源网](https://catxe-1307059220.cos.ap-chengdu.myqcloud.com/wp-content/uploads/2024/06/25df719cd620240607132504.jpg)






 会员专属
会员专属












暂无评论内容